1. DEFINICIONES Y TÉRMINOS:
Internet y la Word Wide Web son las herramientas empleadas por millones de personas para realizar búsquedas e investigaciones, existiendo diferentes servicios y métodos de búsqueda.
La World Wide Web también conocida como "www" es un sistema que se utiliza como herramienta de distribución Internet, para mostrar a los usuarios páginas web o documentos Hipertexto. Para poder acceder a este servicio es necesario utilizar un software adecuado, es decir, un navegador web que permitirá mostrar y visualizar en cualquier sitio web, imágenes, textos o vídeos o cualquier contenido multimedia.
Términos importantes:
- Página web: es un documento qal que se accede a través de un navegador utilizando como medio de acceso Internet. Las páginas web se crean utilizando unos estándares y un lenguaje específico, concretamente HTML.
- Sitio web: es un conjunto de páginas web que se encuentran interrrelacionadas y a las que se acceder a través de enlaces o hiperenlaces, utilizando un mecanismo de comunicación llamado hipertexto que permite navegar entre páginas web. Se inserta dentro de la página web enlaces asociados a texto, imágenes, o cualquier otro elemento. Esto es posible gracias al lenguaje HTML, mediante el cual se inserta la instrucción correspondiente que enlaza a la nueva página al hacer clic en el enlace.
- Portal Web: es un sitio web que actúa como punto de entrada estructurado a un conjunto de sitios web relacionados por un tema común.
- Documento hipertexto: es un documento en el que cualquier palabra contenido en el mismo puede ser un enlace a otros documentos o páginas, que nos llevarán a obtener más información sobre el objeto correspondiente al enlace.
- Documento hipermedia: es un documento hipertexto que incluye además de texto, objetos multimedia.
- Hipervínculos o enlaces: proveen un modo que facilita la navegación o movimientos entre distintas páginas web o dentro de zonas dentro de la misma página.
Se distinguen dos tipos de enlaces:
- Enlaces a otras zonas de la misma página
- Enlaces a otras páginas.
2. NAVEGACIÓN:
A la hora de navegar es preciso conocer la defininión de una serie de términos:
URL (Uniform Resource Locator): localizador de recursos que especifica la dirección propia de ubicación de los recursos en Internet, indicando el nombre del servidor, el directorio dentro del servidor y el nombre del fichero.
La dirección de una página web tiene la siguiente forma:
protocolo://dominio/ruta/nombre_archivo
- Protocolo: se sitúa en primer lugar antes de los ":". Especifica el protocolo utilizado, dependiendo del servicio, para páginas web se utiliza "http".
- Dominio: ubicación o nombre del servidor al que se desea conecta. Se puede expresar como nombre de dominio o dirección IP. El dominio se separa de la ruta a través del símbolo "/".
- Ruta: indica la ubicación de la carpeta o directorio donde se encuentra el archivo dentro del servidor.
- Nombre_archivo: indica el nombre del archivo. En el caso de ser una página web su extensión puede ser HTML, asp, php, etc.
3. HISTÓRICO
Cuando se accede a las distintas páginas web a través de cualquier navegador, éste guarda información sobre las páginas visitadas o accedidas en los últimos días (dependiendo de la configuración). Esta información se guardará de forma automática y reflejará información relativa a la dirección de la página, fecha y hora en la que se realizó la visita. El histórico también guarda información relativa a formularios y contraseñas.
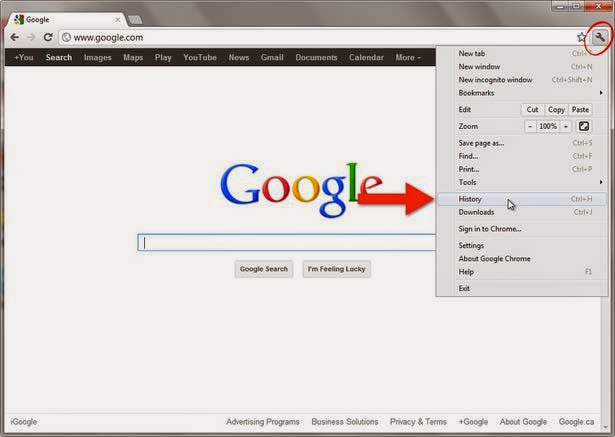
 Dependiendo del tipo de navegador utilizado, la forma de acceso al histórico variará; por ejemplo en Internet Explorar 11, para acceder al historial se deben seguir los siguientes pasos:
Dependiendo del tipo de navegador utilizado, la forma de acceso al histórico variará; por ejemplo en Internet Explorar 11, para acceder al historial se deben seguir los siguientes pasos:
- Pulsa sobre Favoritos, que se encuentra en la barra superior en la parte derecha de la ventana del navegador.
- Hacer clic sobre la pestaña Historial.
4. MANEJAR IMÁGENES
Para poder manejar imágenes es importante conocer cuáles son los formatos más habituales en los que se pueden presentar, que dependerá de la calidad y de los modos de representar la imagen. Cada formato se corresponde a una extensión específica. Los formatos de imagen más utilizados son:
- BMP (Bitmap=Mapa de bits): La imagen se forma con píxeles. Son archivos de gran tamaño porque guardan gran cantidad de información de la imagen. Es adecuada cuando se requieran realizar ediciones posteriores, pero este formato no se puede incluir en páginas web.
- GIF (Grpahics Interchange Format = Formato de intercambio gráfico): La imagen es comprimida y por ello se pierde cierta calidad, pero como ventaja ocupan menos espacio. Este formato es bastante adecuado para su inserción en páginas web.
- JPG-JPEG (Joint Photographic Experts Group): en este tipo de formato la imagen también se comprime, pero a diferencia de la anterior, en este caso la pérdida de calidad es menor porque utiliza una paleta de muchos más colores.
.jpg)
- TIF-TIFF (Tagged Image File Format = Formato de archivo de imagen etiquetada): Es uno de los formatos que ofrecen mayor calidad. Se utilizan para realizar ediciones e impresiones de imagen. Ocupan mucho espacio y, por ello, no se utilizan tampoco en páginas web.
- PNG (Portable Network Graphic =Gráfico portable para la red): Es un formato similar al GIF, aunque emplea una paleta de colores superior. Es muy utilizado como formato de imágenes para páginas web y en general para Internet.
El navegador, también permite realizar el guardado de las páginas y la búsqueda de páginas visitadas.
Con respecto al guardado, se puede:
- Guardar una págian completa
- Guardar la págian completa en un sólo archivo
- Guardar exclusivamente el texto de la página en un archivo: Txt.
5. VÍNCULOS:
Uno de los elementos más utilizados en cualquier navegador es la barra de vínculos. Se suele situar debajo de la barra de direcciones donde se teclea la dirección de la página web. La barra de vínculos es un conjunto de iconos que representan las páginas visitadas más frecuentemente para que al hacer clic sobre el icono se cargue la página sin necesidad de tener que escribir la dirección.
En cualquier navegador para agregar un vínculo a la barra se deberá pulsar sobre el icono que aparece a la izquierda de la dirección de la página y sin soltar el ratón, arrastrarlo hasta la barra de vínculos (en un área que no contenga otro vínculo=. El puntero adquiere este aspecto | y entonces se soltará el botón del ratón quedando "anclada" la página a la barra de vínculos.
6. FAVORITOS:
Esta opción la incluye cualquier navegador y permite guardar un listado de páginas web seleccionadas por el usuario, porque las visita con frecuencia o bien porque desea tener fácil accesibilidad a una determinada dirección.
La diferencia entre la opción de favoritos y el historial es que para agregar una página a Favoritos es necesario marcar o incluir la página pulsando sobre el icono, que suele ser una estrella, y el historial muestra todas las páginas visitadas de forma automática.
7. IMPRESIÓN:
Otra de las opciones que permite realizar cualquier navegador es la impresión de las páginas que se visitan.
Para imprimir una página web utilizando el navegador Internet Explorer se deberá pulsar el botón derecho del rato sobre cualquier zona de la página. En el menú contextual que se muestra se escogerá la opción "imprimir". Se abre un cuadro de diálogo Imprimir.
8. CACHÉ:
Al utilizar un navegador para realizar los accesos a páginas web, cuando el usuario escribe la dirección de la misma, el navegador recupera de la red la página y la muestra en pantalla. Asimismo, la primera vez la guarda en el disco duro del equipo informático, dentro de la carpeta Archivos Temporales de Internet o memoria caché.
9. COOKIES:
Las cookies son archivos de texto que permiten identificar a los usuarios cada vez que se accede a una página. Los servidores web guardan estos archivos de texto con la finalidad de que los sitios web puedan conocer las preferencias de los usuarios.
Las cookies guardan, además de información sobre los contenidos o temas visitados, las búsquedas realizadas. El conjunto de información obtenida permite la confección de un perfil de cada usuario que, posteriormente, será utilizada para presentar de forma automática información, sobre todo publicad relacionada con las búsquedas realizadas y que se estiman que pueden interesar al usuario.
Las cookies se almacenan normalmente en el disco duro y ocupan muy poco espacio.
10. NIVELES DE SEGURIDAD:
Estos niveles de seguridad en un navegador se configuran de forma diferente dependiendo del navegador. Internet Explorer 11 ofrece las opciones de establecer diferentes zonas y niveles de seguridad con el objeto de proteger el equipo informático de cualquier tipo de daño.
Las zonas sobre las que se pueden establecer distintos tipos de niveles son: Internet, Intranet Local, Sitios de confianza (sitios web que se sabe que no van a perjudicar el equipo) y Sitios restringidos (sitios web que pueden dañar el equipo).
Los niveles a establecer son los siguientes:
- Alto: medida de seguridad máxima que se aplica a aquellos sitios web con posible contenido perjudicial.
- Medio-alto: pregunta antes de descargar contenido que pueda ser considerado no seguro. Apropiado para la mayoría de sitios web.
- Medio: También pregunta antes de descargar, pero no es tan estricto como el anterior.

.jpg)

.png)
No hay comentarios:
Publicar un comentario